What Is A Good Tool For Ux Design
If you are thinking about the wonderful world of UX/UI design or you are one of the lucky ones that is already dedicated to this, then you should know that we are in the best moment to be able to transform our ideas into real designs thanks to these top design tools.
Good UX/UI design is crucial when it comes to products like apps and webistes. Everybody loves a user-friendly layout and an attractive, smooth-functioning interface. In the digital space, the usability of online media can make or break a website or piece of software. Once the idea for an app or website has been generated, a UX designer needs to ensure that it is intuitive to use, runs smoothly and follows the appropriate style guide in terms of branding, colours, logos, layout and overall style. Functionality and aesthetics both have a part to play for UX/UI designers.
Building a Prototype
With design app and software development, UX/UI designers plan and design the layout and structure of a product, and an important step in this process is prototyping. Once a developer has gathered all the data, information, needs and goals for a new project, they need to build a prototype, and there are various tools available to do this. In order to perform accurate and useful testing, it is important that the prototype is as close to the real product as possible and reflects its features closely. With this in mind, selecting the best tool for the task is essential.
The top 5 prototyping tools
Sketch
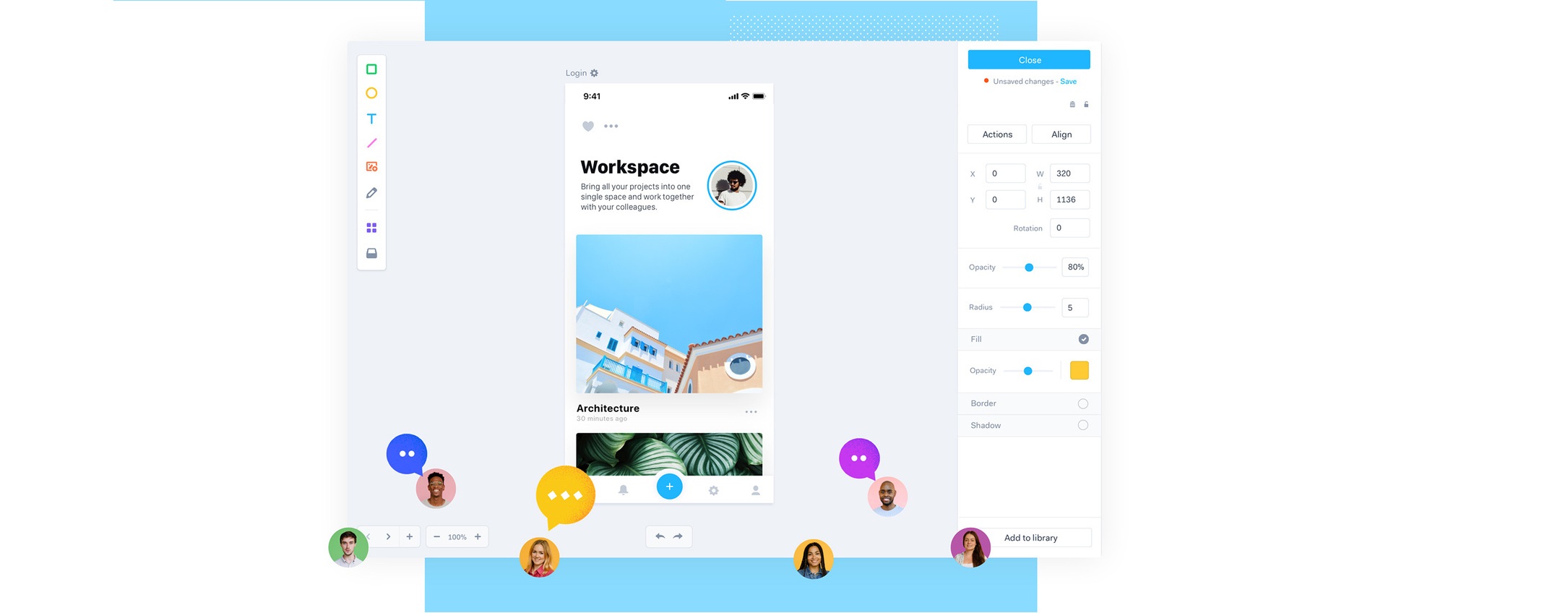
Sketch is a well-known and much-loved UX/UI design tool. It is easy to work with, and it lets you make universal changes at once, for instance, resizing and aligning, layering styles or changing text styles. Implementing changes like these all at once saves designers a lot of time and ensures consistency across the product. There are also plenty of easy-to-integrate plugins available for Sketch that expand on what the tool can do. Plus, it has an in-built option to import, edit and inspect your own code. Sketch offers the option to share prototypes via a browser link or a QR code that lets you test the product on your smartphone or tablet. This is extra beneficial if you need to share the prototype with another team member or co-worker. It is also a great feature for testing a live prototype during the development process

First steps with Sketch:
- Starting with the menu on the left side, we can see its Layer panel with the hierarchy of our layers & groups (the hierarchy is made up of Artboard/Group/ Element).
- Different pages in the same file (including the symbol page created automatically where all your "master" symbols are organized).
- The right side menu is reserved for all the properties of both the elements and all the overrides of yoursymbols . This helps to update your designs in a very simple way.
- The top bar has tools such as "Data " to prototype with random data such as profile pictures, names or cities (very limited). Before this new feature, we needed to use plugins such as Craft .
- In the upper right corner, we can find the option "Preview" to preview ourprototypes . The options we have for these prototypes are too simple (or not so simple if we use the Anima plugin) but good enough to get rid of the old Invisionapp . If you want to know more about the more advanced prototyping tools, pay attention to part 2 of this article.
- Next to the preview option, we find ourSketch Cloud , one of the most interesting features of this tool, where we can share our designs with customers or create collaborative libraries with all our symbols. This means when we update one of them, we can change all of our designs in a very fast way. On the other hand, in case you are wondering, we can not use this cloud for version control — for that we will need to use external software such as Abstract .
- As you can see from my previous points, a very good use of Sketch is the possibility of addingplugins , which can give you "superpowers", but the bad part of this is that they are independent to Sketch, which means that they can be removed, not updated or they can cost extra money. One of the best plugins would be Zeplin (handoff tool).
CONCLUSION: Sketch is still the most used design tool because it is a really powerful tool + its plugins (super powers). It will never disappoint you.
Are you enjoying this article? Keep learning about UX/UI Design!
Take the first step into tech and find out more about our UX/UI Design bootcamp
Figma
Figma is a popular, cloud-based design tool. It is similar in layout and functionality to Sketch, but it is highly collaborative and is one of the best prototyping tools for team collaboration. Everyone from UX designers to developers can access and work on a project in Figma. With Slack integration and the option to share projects, pages, frames and files with selected coworkers, Figma is a powerful team-based UX tool. One particularly fun and user-friendly feature is the option to click anybody's avatar to see their view.
Team collaboration aside, Figma is an ideal UX/UI tool for web design and lets you easily adapt the aesthetic of tables, text and grids on a product. There are also some excellent plugins available that expand on the available features and let you build and test very specific prototypes. These include Figmotion for building prototypes of animations and Autoflow for visualising user flows.

Fist steps with Figma:
- On the left side panel, we find something similar to Sketch, where we have our layers with the hierarchy created by us (Frame/Group/Element).
- We have the option to add different pages in the same file and in the case of creating components , these will appear as a list in the lower tab, something very useful for drag and drop.
- On the right side we find theproperty panel , but with an added value since we have different tabs where we can find our prototyping and coding (handoff for developers) options as well.
- Multiplayer editing is one of the most interesting features in Figma, where a few users are able to work in the same file at the same time. In order to communicate with our clients or co-workers, we have the option of sharing our design file or prototype with just one link or even leaving comments on them to have conversations inside our designs.
- In the prototype tab, we find simpleprototype interactions but with a little more detail than Sketch, so we can create micro interactions such as modals, pop-ups or sidebars, something that together with the Figma mirror app is very useful for our user testing.
- As long as it is acloud-based tool, all our designs are going to be not only auto-saved but also uploaded to our unlimited cloud space, so we (or anyone in our team) can access them from any computer just with our internet browser.
- With Figma, we can also use its integrations:Zeplin , Dribbble , and Avocode . We have no plugins but there is a new functionality to create arrays or replace elements (stack groups) very fast and I am sure you are going to love it.
CONCLUSION: Figma is a great tool to work with teams or share your projects with your clients in a fast and in a very effective way but remember that in order to use all its potential, you need to be connected to the internet.
Framer X
Framer is a powerful UX/UI prototyping tool - note that this tool is best suited to more experienced developers with strong coding skills. Prototypes need to be built with real code in this tool and it goes beyond the requirements of many other design tools. With Framer, you can build interactive, totally functional prototypes very quickly and test factors such as 3D effects, linking pages and button layout. Any product that has a strong visual focus would be well-served by this tool. Framer's Stacks feature in particular lets you move and replace elements easily and automatically ensures that they are evenly placed on the page.
There is a Framer X Store available that has a wide range of extra resources available too, such as media players and live maps, which expands the range of content and features you can test in a prototype.

First steps with Framer X:
- Starting with our layer panel, we can see an automatically created layer hierarchy — something that as soon as we get used to, is going to make our life easier. Although the design structure does not have artboards (canvas) where we can place our designs, we haveframes (containers) where we can nest frames with more content and more frames inside. (Inception).
- We do not have the option to add more pages in our file, something that is not necessarily bad but it is something we will miss if we are used to it.
- On the right side menu, we find the property panel with a new interesting category — code — where we can inspect, edit or import our own code to create code components for our design system .
- As special uniques features go, we can design using different interactive tools as "stacks", "scrolls", and "pages". Something else I really like is how easy it is to share my prototypes either with a link on your browser or a QR code so you can mirror it on your device.
- Aboutprototyping , Framer is probably the most powerful tool right now on the market, but only if you have coding skills or you work with developers so you are going to be able to build your prototypes with real code, not only visuals.
- Here we have some bad news, in Framer, we don't have any cloud service (yet).
- Last but not least, Framer has an in-app store where a lot of designers or design teams upload their work so you can use them in your designs.
CONCLUSION: Framer is a really promising design and coding tool in order to create powerful prototypes and react design systems. Great tool to collaborate with developers. Maybe it's not a tool for beginners especially if you know nothing about coding.
Adobe XD
Adobe has long been a top player when it comes to design software, and Adobe products are favoured by many people in creative careers. Adobe XD is ideal for anyone who is familiar with other Adobe products and uses them regularly. It provides vector-based tools that let you build and test transitions, interactions and other dynamic features, and it produces high-resolution prototypes. You can also resize and move elements easily with this tool. It is suitable for UI designers as well as graphic designers, and it merges various disciplines in one handy tool.

XD tool
If you regularly work with other software in the Adobe Suite such as PhotoShop, Lightroom or InDesign, then XD would be one of the best prototyping tools for UX/UI designers to work with. The XD tool also receives regular updates that expand on its range of functions.
Marvel
The main advantages with Marvel are a strong focus on collaboration and the option for real-time testing with external users. It is an excellent prototyping tool for UX/UI designers who are working as part of a wider team, as it supports communication by allowing any co-worker or employee on a design team to add comments and notes. Teammates can also make changes and all in real-time. This highly collaborative tool lets you build a dynamic, interactive prototype that offers a true impression of the real user experience. Marvel also offers the option to have your prototype tested by real users. It lets you quickly connect with testers and record and analyse their interaction with the prototype. This type of research is invaluable for a lot of products and lets you see how users truly interact with a prototype.

Take the first step into UX/UI Design
In Ironhack's UX/UI Designer Bootcamp you will learn how to design user interfaces and understand user experience as well as design implementation, executing an idea and building a prototype. UX/UI design requires both practical skills and creativity. It is an engaging area to study and work in with lots of scope for career development.
Join Ironhack
Ready to join?
+8,000 career changers and entrepreneurs launched their careers in the tech industry with Ironhack's bootcamps. Take a step forward and join the tech revolution!
Courses
What would you like to learn?
Location
Where would you like to study?
Related blog posts about UX/UI Design
What Is A Good Tool For Ux Design
Source: https://www.ironhack.com/en/ux-ui-design/top-prototyping-tools-for-ux-designers
Posted by: joneshany1989.blogspot.com

0 Response to "What Is A Good Tool For Ux Design"
Post a Comment