How Can I Get Beautiful Background Animations For Website
Cascading Way Sheets (CSS) can help you do more than only determine colors, fonts, or the positioning of certain elements. You can use CSS to create trendy animations and visual effects. You don't need to know JavaScript or even HTML and create dissimilar kinds of animations and environments on your website. Using zilch but CSS codes, y'all can develop beautiful groundwork effects, from static groundwork images, to animated backgrounds that will make your website more interesting
Our team at Slider Revolution has researched CSS animated groundwork examples that can help you lot create fun websites. We want to share a few of our favorite ones with y'all. The CSS animated groundwork snippets from this commodity are suitable for different levels of developing skills, so we are sure everyone will find something.
Motion Blur Portfolio Showcase

Diagonal Color Gradients
Created by Alison Quaglia
You lot can create this CSS animated background example with zero JS. It creates a radiant of four colors making a progressive transition from one corner to another running diagonally. You lot tin can change colors equally well every bit the speed and direction of the slope.
Background Event Hero Collection

Pure CSS Particle Animation
Created by Takeshi Kano
This is a particle animation. You lot practice not need JavaScript to build it. The whole idea of this background is to have particles moving randomly. Mank-image holding creates a vignette upshot.
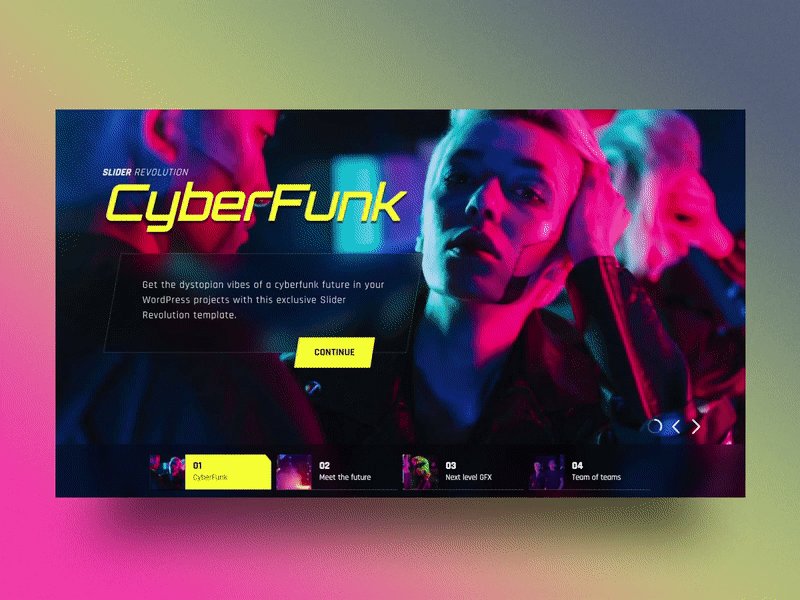
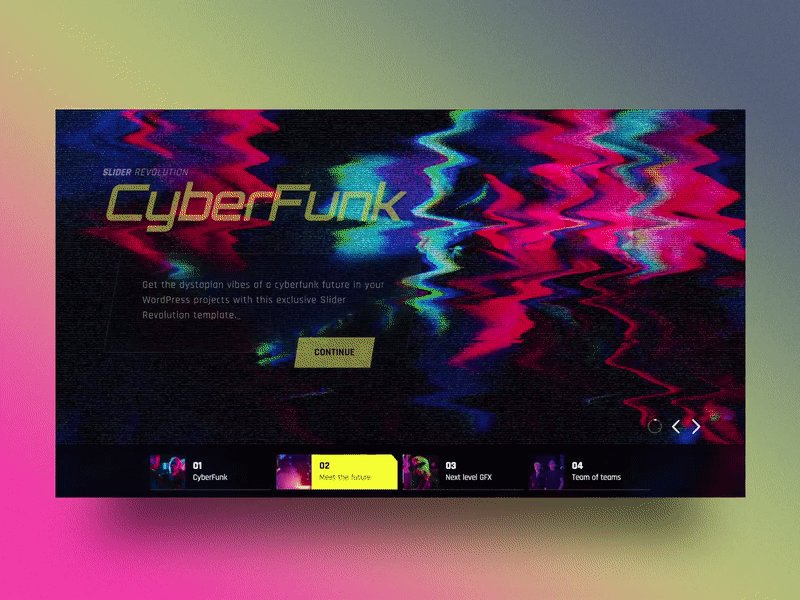
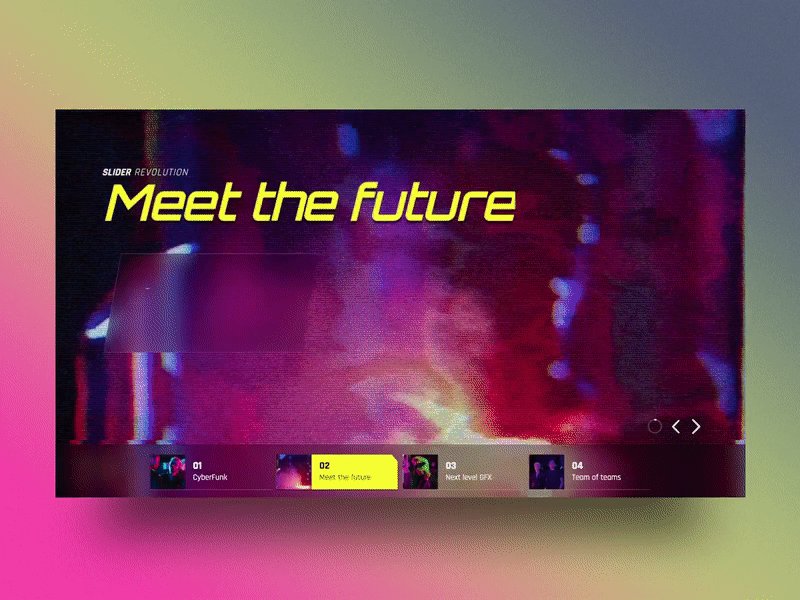
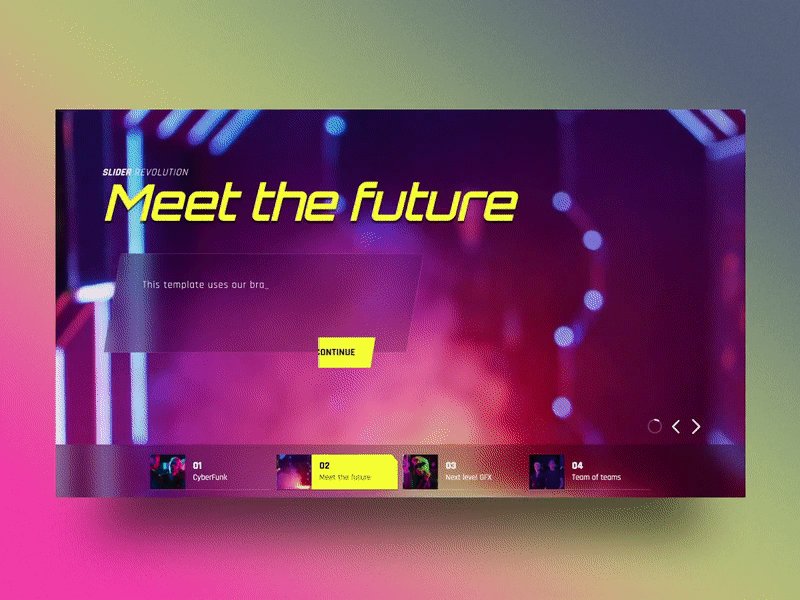
Cyber Glitch Effect Slider

October falling leaves CSS blitheness CSS no JavaScript
Created by Casthra Demosthene
Creative Hero Collection

Floating Color Orbs
Created by Alison Quaglia
This animation uses Sassy CSS to reach a multicolor floating orb effect. The colors are random and the orbs motion slowly all over the screen. If yous pay shut attention you will see that each 'orb' is in reality represented past text. They are actually randomly generated shadows of a full signal punctuation marker.
Winery Timeline Slider

Background Effect
Created past Osorina Irina
This is an HTML and CSS background effect.
Charts Addon Presentation Slider

Floating SVGS
Created by Rune Sejer Hoffmann
This is an example demonstrating how to use SCSS to go a 3D effect past means of mistiness and perspective.
Nutrient Delivery Lottie Ringlet

Floating Stained Drinking glass Effect
Created by Alison Quaglia
To achieve this background all you demand to practice is modify ii things in the Floating Colour Orbs lawmaking. Change the content from '.' to 'Five' and the loop text shadow value from 7px to 2px.
Blithe Mini Website

Parallax Star groundwork in CSS
Created by Saransh Sinha
This animation adds an illusion of depth to your groundwork creating a parallax scrolling stars issue. Information technology uses a simple SASS function (to create a random star field on each load) and CSS animation keyframes.
Snowfall Particle Scene

Sliding Diagonals Background Effect
Created by Chris Smith
An blithe background nether the content.
Cyber Particle Effect

Pure CSS space groundwork animation
Created by kootoopas
Blueprint Animation (Infinite)
Created by Adam Abundis
Flexbox allows text to exist centered both vertically and horizontally. Keyframes enable an space gyre.
Tri Travelers
CSS animated groundwork created by Nate Wiley
This is a grayscale triangle animation.
CSS only animated background
Created by Nour Ibram
This is a perfect animation background for any online store home page. Try information technology instead of a regular, plain groundwork.
Spipa circle
Created past Alex Andrix
The creator of this animation was inspired by his trip to Tunisia where he wandered around following a stranger who insisted on showing him something.
The animation resembles a number of random forcefields that move in a labyrinth-resembling style and never hit one another. After a certain number of steps, a spot becomes costless.
Pure CSS Background Image Ringlet Effect
Created by carpe numidium
This background but animates when you lot scroll. In the lawmaking, attach the fixed background image to the HTML. Assign an boosted cerise color gradient with transparency and mixed-blend-mode to the trunk. The mixed-alloy-manner belongings is responsible for determining how an element'south content volition blend with the content of the element'south parent and background (MDN).
CSS Multiple Background Image Parallax Animation
CSS animated background created by carpe numidium
This is another case of the parallax effect that gives your 2d background the illusion of depth. Using pure CSS you can layer background images i on some other and so brand them motion at random speeds and in dissimilar directions.
Pure CSS Twinkling Stars Groundwork
Created past Anastasia Goodwin
Use CSS alone to create gentle sparkling stars with moving clouds.
Wing in Text on Animating Background
Created past Sydney Loma
Attention catching white, flying text characters volition attract visitors and is appealing to shop owners.
ColorDrops
Created by Nate Wiley
This animation uses color gradients to give you the upshot of colorful paint streaks running down the screen.
Just CSS: Warning
Created by Yusuke Nakaya
Two-colour stripes moving diagonally beyond the screen with the discussion "warning" in the center.
CodePen Home
Created by Noel Delgado
Abode Cascading Waves
Created by Jacob Foster
Cool Mountain Background with animations – slightly responsive
Created by Igor Milenkovic
This background features a mount with animations, it is slightly responsive.
Ghost Mouse 3
Created by Liam Egan
Utilize your mouse or finger to move the comet on this CSS animated background.
Home Only CSS: Shooting star
Created by Yusuke Nakaya
Meteor shower effect.
Animated Ripples groundwork
Created by Vaibhav Arora
Home Calm breeze login screen
Created by Lewi Hussey
A very simple login screen with rotating squares floating up the screen.
Colored Swipe Transition
Created by Andreas Wilcox
Glowing Particle Animation
Created past Nate Wiley
Background Animation
Created by Bjorn
This is an HTML and CSS background animation.
Pure CSS Slope Background Animation
Created by Manuel Pinto
Utilize simply CSS to create a uncomplicated and clean diagonal gradient groundwork animation.
Infinite SVG Triangle Fusion
Created by Rob DiMarzo
Triangles appear and disappear. Each sectionalization has a clip-path belongings to create a hexagon mask. When the hexagons smack together, the expanding triangles bleed evenly into the triangles of the adjoining hexagons until they disappear.
Random Responsive dots in the background
Created by Nash Vail
Particles background using Particles.js
Created by Alexander
Animated CSS mask-image gradient
Created past Chris Neale
CSS animated groundwork with Bokeh Effect
Created by Louis Hoebregts
Crawly Animated background
Created by beshoy ekram
This is a very attractive animation. The purple and white mixed together moves in a very pleasant and appealing manner that is sure to impress your visitors. It too allows you to add together a championship to the front end end.
Domicile Radial Gradient Cursor Trailer – Using Gradient Positioning
CSS animated background created by Uzo Awili
Ashfall
Created past Liam Egan
The effect of ash falling down from the called-for sky.
Drifter Stars
Created past Cory Hughart
CSS Fireflies
Created by Mike Golus
An elegant HTML and CSS only effect of subtle fireflies appearing and disappearing on the screen.
If you lot liked this article with CSS blithe background examples, you lot should bank check out this 1 with CSS timeline examples.
Nosotros also wrote about similar topics like CSS gallery examples, HTML calendar snippets, CSS input text examples, CSS accordions, CSS animation examples, and styling radio buttons.
Source: https://www.sliderrevolution.com/resources/css-animated-background/
Posted by: joneshany1989.blogspot.com


0 Response to "How Can I Get Beautiful Background Animations For Website"
Post a Comment